Google怎麼看RWD網頁設計?
Google幫RWD製作了一個專頁,專門講解RWD網頁設計是什麼意思:「回應式網頁設計 (RWD) 是一種設定,可讓伺服器一律向所有裝置發送相同的 HTML 程式碼,並透過 CSS 調整網頁在裝置上的呈現方式。如果所有 Googlebot 使用者代理程式均獲准檢索網頁及其資產 (CSS、JavaScript 和圖片),則 Google 的演算法應能自動偵測這項設定。」
資料來源:
Google說RWD
為什麼Google建議要使用RWD網頁設計?
- 使用者可以使用單一網址,以更輕鬆的方式分享及連結到您的內容。
- 可協助 Google 的演算法為網頁正確指定索引編列屬性,不需要發送訊息指明既有的相對應電腦版/行動版網頁。
- 無需維護多個內容相同的網頁,減少工程師的處理時間。
- 降低行動版網站發生常見錯誤的機率。
- 使用者無需重新導向即可瀏覽最適合裝置大小的畫面,縮短載入時間。此外,根據使用者代理程式執行重新導向容易出錯,可能導致網站的使用體驗大打折扣。
- Googlebot 檢索您的網站時可節省資源。對於採用回應式網頁設計的網頁,任何 Googlebot 使用者代理程式只要檢索這些網頁一次。不需依據不同的使用者代理程式多次反覆檢索),即可擷取所有版本的內容。提高檢索效率可間接協助 Google 為網站中的更多內容建立索引,並確保擷取的內容是最新版本。
說的有點複雜?友冠資訊幫您說簡單一點
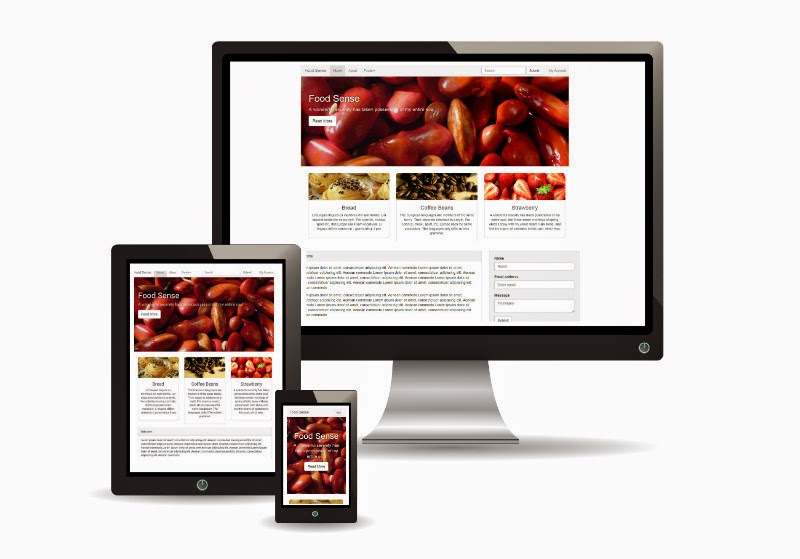
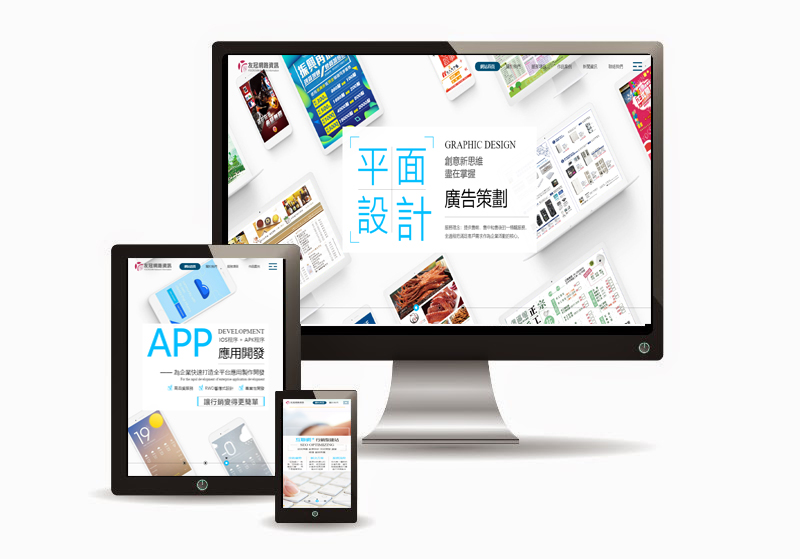
RWD響應式網頁設計又稱為回應式網站設計,是指網站能跨平台使用,自動偵測使用者上網的裝置尺寸,能針對不同螢幕的大小而自動調整網頁圖文內容, 讓使用者在用手機瀏覽您的網站時,不用一直忙著縮小放大拖曳,給使用者最佳瀏覽畫面。
採用 RWD 的優點之一,是您只需要維護單一網站版本,而非兩個版本。舉例來說,您不必同時維護電腦版網站 (www.example.com) 和行動版網站 (m.example.com),即可兼顧電腦版和行動版網站訪客的使用需求。
無論使用者透過何種裝置瀏覽網頁(包括桌上型電腦、平板電腦或手機),該網頁一律使用相同的網址和程式碼,只不過網頁的顯示效果會依據螢幕尺寸進行調整。因此,Google 建議您使用 RWD,而非其他設計樣式。